divcss2014-09-02 08:19:21 5559
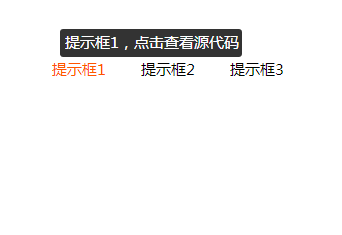
采用Div CSS Jquery制作的简单Tooltips提示框,样式比较简单。使用时引入Js代码和css即可。也可以通过修改CSS来自定义样式。

CSS:
.toolTip {
position: absolute;
padding: 3px 3px 5px 5px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #333;
color: #fff;
visibility: hidden;
}
.toolTip1 {
position: absolute;
padding: 3px 10px 3px 10px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #1d953f;
color: #fff;
visibility: hidden;
}
.toolTip2 {
position: absolute;
padding: 3px 10px 3px 10px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #225a1f;
color: #fff;
visibility: hidden;
}Js:
var ToolTips={
Init:function(){
$(".toolTip").parent().hover(function(){
var mWidth=$(this).width();
var mHeight=$(this).height();
$(this).css("color","#ff5500");
$(this).find(".toolTip").css("visibility","visible").css("margin-left",-mWidth "px");
$(this).find(".toolTip").animate({marginTop:-mHeight-10 "px",marginLeft:-mWidth 10 "px",opacity:1},100);
},function(){
$(this).css("color","#333");
var mWidth=$(this).width();
$(this).find(".toolTip").animate({marginTop:"0px",marginLeft:-mWidth "px",opacity:0},100,function(){$(this).css("visibility","hidden");});
});
$(".toolTip1").parent().hover(function(){
var mWidth=$(this).width();
var mHeight=$(this).height();$(this).css("color","#ff5500");
$(this).find(".toolTip1").css("visibility","visible").css("margin-top",-mHeight-10 "px").css("margin-left",-mWidth "px");
},function(){$(this).css("color","#333");
$(this).find(".toolTip1").css("visibility","hidden");
});
$(".toolTip2").parent().hover(function(){
var mWidth=$(this).width();$(this).css("color","#ff5500");
var mHeight=$(this).height();
$(this).find(".toolTip2").css("visibility","visible").css("margin-top",30 "px").css("margin-left",-mWidth 10 "px");
},function(){$(this).css("color","#333");
$(this).find(".toolTip2").css("visibility","hidden");
});
}
}彭亚欧个人博客原创文章,转载请注明出处
文章关键词:HtmlToolTips,Html提示框,Html提示框美化
文章固定链接:https://www.pengyaou.com/legendsz/front/divcss/OTg=.html
上一篇 CSS3动态旋转二级菜单
下一篇 纯CSS3漂亮冒泡按钮